☄️ Eliasztech | nowe logo i inne zmiany na blogu

Ostatni wpis na tym blogu traktujący wprost o zmianach na nim został przeze mnie wypuszczony na przełomie 2019 i 2020 roku. Kolejny wpis w temacie m.in. spraw technicznych blogowania, ale też historii tego bloga jest z maja 2020. Od tego czasu zaszło parę mniejszych i większych zmian, więc pora na aktualizację. Wczoraj i dzisiaj zaszły jedne z najciekawszych w mojej opinii. Jedne są oczywiście mniej widoczne na pierwszy rzut oka, inne bardziej. Wspomnę tutaj również o tych, o których nie było osobnych wpisów ani nawet wzmianek, a które były wprowadzane w międzyczasie i trudno je zauważyć. Dzięki temu będziecie mogli poznać sprawy graficzne/techniczne tego bloga „od kuchni”. Nie przedłużajmy:
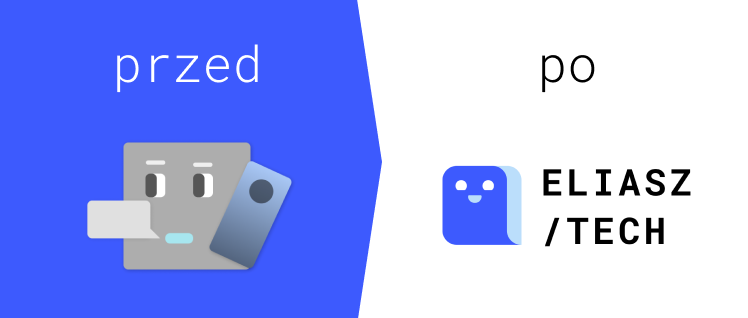
Nowy design logo

Logotyp jako marka
Dotychczasowe logo używane przeze mnie na stronie i w social mediach posiadało wiele błędów projektowych. M.in. było zbyt skomplikowane, nie posiadało wariantu z logotypem. Na moim blogu w nagłówku strony był używany dotychczas sam sygnet, który nie mówił zbyt wiele, a właściwie nic nie mówił o nazwie bloga. Co prawda zawierał elementy, które naprowadzały na jego tematykę, ale zabrakło w nim podkreślenia tekstem marki bloga, jednocześnie marki osobistej Eliasztech.
Małe rozmiary i wykorzystanie
Nie było też dopasowane do małych powierzchni takich jak favicona strony, co sprawiało, że przy takich małych rozmiarach elementy się zacierały i zlewały. Kształty, które się na nim znajdowały były zbyt chaotycznie, niesymetrycznie rozmieszczone, a gradienty mogły powodować problemy z wykorzystaniem logo w niektórych miejscach takich jak neonowe banery. Co prawda na razie takich nie posiadam, ale warto już się przygotować na przyszłość i spełnić zasady projektowania graficznego dla własnej satysfakcji. Nowy logotyp umożliwia oczywiście bezproblemowe stworzenie wariantu monochromatycznego.
Efekty
Dymek ze starego logo został rozciągnięty na kwadratowe pole nowego logotypu. Symboliczne oczy i usta pozostały, a na nowym projekcie wyglądają zdecydowanie bardziej uroczo. Zachowałem dzięki temu „człowieczy” styl poprzedniego projektu, znacznie go unowocześniając. Wyraz twarzy zaprezentowanego „duszka” jest teraz bardziej przyjazny. Elementy są symetryczne i pojawia się także ładne cieniowanie, które tak naprawdę sprawia tylko wrażenie głębi, ale w rzeczywistości jest całkowicie płaskie. Postawiłem na prostotę, minimalizm i mam nadzieję, że wyszło to dobrze.

Symbolika
Cały nowy sygnet jest oparty o obłe kształty, coraz popularniejsze w interfejsach mobilnych – na przykład najnowsza wersja nakładki Samsunga posiada coraz więcej tego typu zaokrągleń. Logo może budzić skojarzenia ze wspomnianym już duszkiem, kształt przywodzi także na myśl dymek czatu lub dymek rozmowy, komentarza. To zaznacza dyskusyjny charakter bloga i możliwość wyrażania swojego zdania w internecie. Można także się dopatrzyć w tym projekcie złożonej gazety, która również pasuje do charakteru bloga.
Typografia
Odnosząc się do typografii, którą zastosowałem – ukośnik pojawiający się w logotypie podkreśla internetowy charakter publikacji. W końcu w większości linków w internecie znajdują się ukośniki, spotykamy je na co dzień, korzystając z technologii. Zastanawiałem się także nad wariantem takim jak ELIASZ u góry i .TECH z dołu, ale wtedy słuszne byłoby zmienianie domeny na taką z końcówką .tech, czego nie zamierzam robić w najbliższym czasie. Adres strony pozostaje na razie taki sam, czyli eliasztech.pl. Font, który został użyty w logotypie to Roboto Mono. Podkreśla on jeszcze bardziej technologiczny charakter bloga oraz nawiązuje do terminali/konsol dla programistów, a także do sposobu wprowadzania tekstu w starych komputerach. Dla mnie był to idealny wybór dla tego projektu. Jest to także jeden z moich ulubionych fontów w ogóle.
🎨 Podsumowanie projektu (więcej obrazków) na Behance
Paleta barw
Poniżej można zobaczyć, jak prezentuje się paleta barw, użyta przeze mnie przy projektowaniu nowego symbolu. Kolory wybrałem z palety Material Design:

Wprowadzenie systemu komentarzy Disqus

Disqus jest systemem komentarzy, którego używają najbardziej liczące się na rynku portale technologiczne takie jak Android Police (anglojęzyczny), Spider’s Web, Android.com.pl czy Tabletowo.pl (z rodzimych). Wdrożenie tego systemu nie mogło ominąć również mojego bloga. Długo się przed tym broniłem, bo nie chciałem stracić wcześniejszych komentarzy, ale ta zmiana w końcu musiała mnie dopaść. Wcześniej używane komentarze od WordPress nie były wystarczająco wygodne dla użytkowników (jedna z osób komentujących zwróciła mi nawet na to uwagę, gdy próbowała skomentować jeden z moich wpisów), więc idę z duchem czasu i wprowadzam tę zmianę. Na dzień dzisiejszy (2.03.2021) system komentarzy może jeszcze nie działać do końca prawidłowo – liczba komentarzy przy wpisach wyświetla się niepoprawnie, na liście najnowszych komentarzy na stronie głównej wciąż znajdują się stare komentarze, ale pracuję nad tym, żeby takie mankamenty zostały naprawione w najbliższym czasie. Zapraszam więc do korzystania z tej nowej technologii już teraz, wystarczy przewinąć ten wpis na dół i można komentować w o wiele prostszy, spójny z innymi portalami tech sposób.
Eliasztech w Google News

Najmniej widoczną nowością, która dzisiaj miała miejsce, jest wprowadzenie bloga do Wiadomości Google. Już teraz można wejść na tę stronę i go zaobserwować. Treść jeszcze nie jest do końca widoczna, ponieważ jest w trakcie przetwarzania i została ona przesłana do sprawdzenia przez Google i dopiero po sprawdzeniu/przetworzeniu zostanie opublikowana. Przewiduję też wiele poprawek, które powinny niedługo tam zajść, bo wciąż w testowej wersji nie wszystko się pojawia w pełni poprawnie. Pracuję m.in. nad tym, żeby naprawić pojawianie się miniaturek przy tytułach wpisów. Generalnie jednak wszystko jest na dobrej drodze.
Inne, dawniejsze zmiany
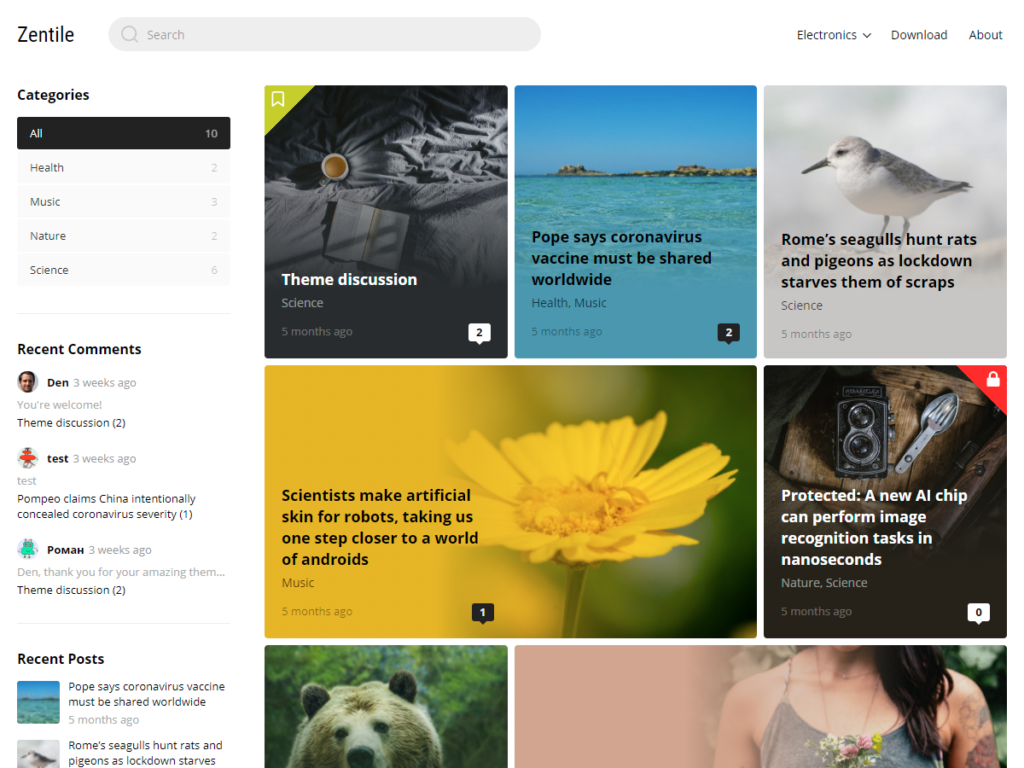
Wygląd witryny

Na uwagę zasługuje przede wszystkim szata graficzna bloga. Korzystam z darmowego motywu WordPress o nazwie Zentile zaprojektowanego przez rosyjskiego dewelopera używającego nicku denitcoder. Długo szukałem idealnego motywu, który byłby prosty, przejrzysty, spójny i pasował do kategorii mojego bloga. Na obecną chwilę jest to idealny wybór. Przynajmniej do czasu, gdy sam nie zaprojektuję wyglądu bloga lub pojawi się coś lepszego. Wcześniej korzystałem również z darmowych motywów najpierw Bloggera, a potem WordPress, czasami tylko nieznacznie je modyfikowałem dla moich potrzeb, żeby uzyskać jak najlepszy wygląd.
Dawne szaty graficzne, loga, inne elementy moich witryn można sobie prześledzić, wchodząc do archiwum Internetu:
⏲ Stare wersje strony ludvickk.wordpress.com (2014)
⏲ Stare wersje strony ludvickkk.blogspot.com (2017-2020)
⏲ Stare wersje strony eliasztech.pl (2020-teraz)
Dodanie (ponownie) możliwości czatu

Jeśli potrzebujesz o coś szybko zapytać twórcę bloga, zwykle wiąże się to z wieloma kliknięciami, żeby dotrzeć do jakiegoś kanału kontaktu. Na tym blogu chciałem to maksymalnie uprościć, stąd dodałem (ponownie, ta opcja już kiedyś była, ale znikła z powodu niezgodności z motywami, których używałem) ikonkę czatu Re:plain w prawym dolnym rogu strony. Wystarczy tam kliknąć, aby wysłać wiadomość bezpośrednio do mnie. Zachęcam do niezamykania karty przeglądarki, jeśli chcesz z tego skorzystać, ponieważ inaczej prawdopodobnie nie otrzymasz odpowiedzi.
AKTUALIZACJA: Czat został jednak znowu wyłączony, ponieważ powodował użytkownikom problemy w nawigacji. Osoby pisały na czacie, po czym szybko zamykały kartę przeglądarki i nie otrzymywały odpowiedzi, które im wysyłałem. Wystąpiła też sytuacja, gdy osoba chciała się ze mną skontaktować ale zrobiła to wyłącznie na czacie, nie napisała nigdy w żadne miejsca, gdzie wiadomości by nie znikły. Obecnie wszystkie kanały kontaktu do mnie są na stronie kontakt.
Sprawniejszy newsletter

Od dłuższego czasu na stronie działa także ulepszony newsletter MailPoet, do którego można się bardzo szybko zapisać, korzystając z prostego formularza znajdującego się z prawej lub dolnej części strony (w zależności od tego, czy korzystasz ze smartfona, czy komputera). Graficznie wymaga on jeszcze dopracowania (mam na myśli to, co przychodzi na maila, sam formularz jest niczego sobie), ale jak na razie ma on mikroskopijną liczbę użytkowników, więc nie jest to priorytet do poprawy. Niemniej jednak warto o tym wspomnieć.
Czy jest coś jeszcze?
💬 Jeśli o czymś nie wspomniałem wyżej, albo widzisz jakąś zmianę, o której warto byłoby wspomnieć w takim wpisie, daj mi znać – czy to przez komentarz pod wpisem, czy przez czat, czy poprzez inną formę kontaktu. Zawsze jestem otwarty na wszelkie opinie i sugestie.
